# Titanium.UI.iOS.GravityBehavior
Gravitational force to apply to an item.
# Overview
A gravity behavior configures the gravity vector of one or more items. To define a gravity behavior:
- Use the Titanium.UI.iOS.createGravityBehavior method to create and define the behavior.
- To define a gravity vector, either set the Titanium.UI.iOS.GravityBehavior.angle and Titanium.UI.iOS.GravityBehavior.magnitude properties, or set the Titanium.UI.iOS.GravityBehavior.gravityDirection property.
- Use the Titanium.UI.iOS.GravityBehavior.addItem method to add items to the behavior.
- Add the behavior to an Titanium.UI.iOS.Animator.
You can only define one gravity behavior per animator.
# Examples
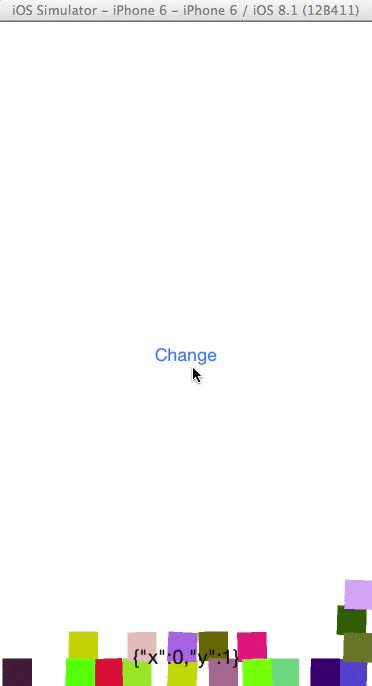
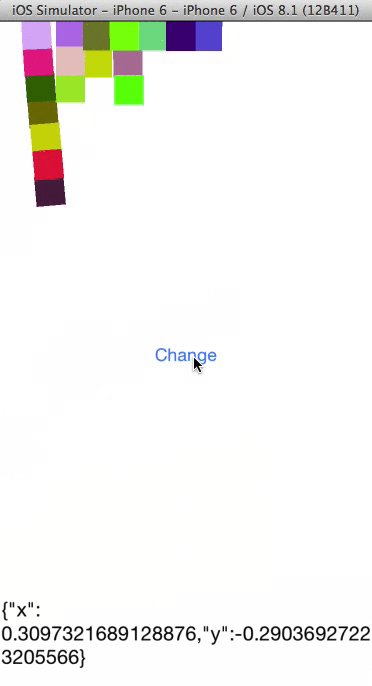
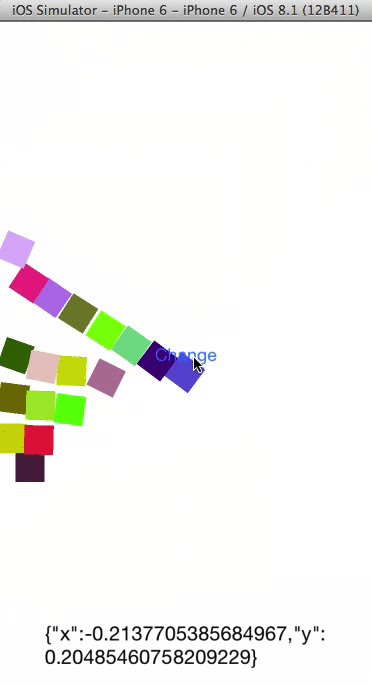
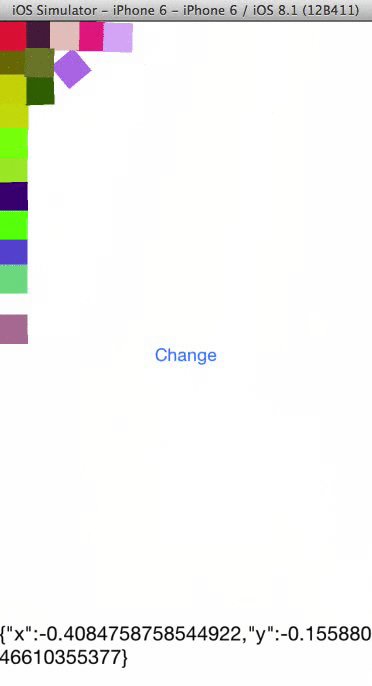
# Simple Example
The following example creates many random blocks. The initial gravitational force pulls the
blocks downward. Clicking on the Change button generates a new random gravity vector,
which pulls the blocks in a random direction.

var win = Ti.UI.createWindow({backgroundColor: 'white', fullscreen: true});
// Create an Animator object using the window as the coordinate system
var animator = Ti.UI.iOS.createAnimator({referenceView: win});
// Create a default collision behavior, using the window edges as boundaries
var collision = Ti.UI.iOS.createCollisionBehavior();
// Simulate Earth's gravity
var gravity = Ti.UI.iOS.createGravityBehavior({
gravityDirection: {x: 0.0, y: 1.0}
});
var WIDTH = Ti.Platform.displayCaps.platformWidth;
var HEIGHT = Ti.Platform.displayCaps.platformHeight;
// Create a bunch of random blocks; add to the window and behaviors
var blocks = [];
for (var i = 0; i < 20; i++) {
var r = Math.round(Math.random() * 255);
var g = Math.round(Math.random() * 255);
var b = Math.round(Math.random() * 255);
var rgb = 'rgb(' + r +"," + g + "," + b + ")";
blocks[i] = Ti.UI.createView({
width: 25,
height: 25,
top: Math.round(Math.random() * (HEIGHT - 25) + 25),
left: Math.round(Math.random() * (WIDTH - 25) + 25),
backgroundColor: rgb
});
win.add(blocks[i]);
collision.addItem(blocks[i]);
gravity.addItem(blocks[i]);
}
animator.addBehavior(collision);
animator.addBehavior(gravity);
// Start the animation when the window opens
win.addEventListener('open', function(e){
animator.startAnimator();
});
// Change the gravity vector when the button is clicked
var button = Ti.UI.createButton({title: 'Change'});
button.addEventListener('click', function(e){
gravity.gravityDirection = {
x: (1 - Math.random() * 2),
y: (1 - Math.random() * 2)
};
Ti.API.info('gravity vector: ' + JSON.stringify(gravity.gravityDirection));
});
win.add(button);
win.open();
# Properties
# angle
Specifies the angle of the gravity vector in radians.
To configure the gravity vector, you need to also specify the magnitude property.
Default: 0
# apiName READONLY
The name of the API that this proxy corresponds to.
The value of this property is the fully qualified name of the API. For example, Titanium.UI.Button
returns Ti.UI.Button.
# bubbleParent
Indicates if the proxy will bubble an event to its parent.
Some proxies (most commonly views) have a relationship to other proxies, often established by the add() method. For example, for a button added to a window, a click event on the button would bubble up to the window. Other common parents are table sections to their rows, table views to their sections, and scrollable views to their views. Set this property to false to disable the bubbling to the proxy's parent.
Default: true
# Methods
# addEventListener
Adds the specified callback as an event listener for the named event.
Parameters
| Name | Type | Description |
|---|---|---|
name | String | Name of the event. |
callback | Callback<Titanium.Event> | Callback function to invoke when the event is fired. |
Returns
- Type
- void
# addItem
Adds an item to this behavior.
Parameters
| Name | Type | Description |
|---|---|---|
item | Titanium.UI.View | View object to add to the behavior. |
Returns
- Type
- void
# applyProperties
Applies the properties to the proxy.
Properties are supplied as a dictionary. Each key-value pair in the object is applied to the proxy such that myproxy[key] = value.
Parameters
| Name | Type | Description |
|---|---|---|
props | Dictionary | A dictionary of properties to apply. |
Returns
- Type
- void
# fireEvent
Fires a synthesized event to any registered listeners.
Parameters
| Name | Type | Description |
|---|---|---|
name | String | Name of the event. |
event | Dictionary | A dictionary of keys and values to add to the Titanium.Event object sent to the listeners. |
Returns
- Type
- void
# removeEventListener
Removes the specified callback as an event listener for the named event.
Multiple listeners can be registered for the same event, so the
callback parameter is used to determine which listener to remove.
When adding a listener, you must save a reference to the callback function in order to remove the listener later:
var listener = function() { Ti.API.info("Event listener called."); }
window.addEventListener('click', listener);
To remove the listener, pass in a reference to the callback function:
window.removeEventListener('click', listener);
Parameters
| Name | Type | Description |
|---|---|---|
name | String | Name of the event. |
callback | Callback<Titanium.Event> | Callback function to remove. Must be the same function passed to |
Returns
- Type
- void
# removeItem
Removes the specified item from this behavior.
Parameters
| Name | Type | Description |
|---|---|---|
item | Titanium.UI.View | Item to remove. |
Returns
- Type
- void
