# Titanium.UI.Android.CollapseToolbar
A collapsing toolbar layout.
# Overview
| Android |
|---|
 |
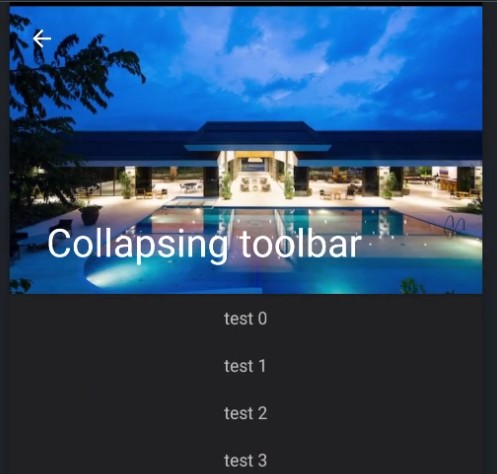
CollapseToolbar acts as a top-level container for window content that allows to set a parallax image and title
in the toolbar. The main content goes into centerView and will automatically be scrollable.
# Examples
# Simple setup
The following code shows a simple drawer-layout usage.
const win = Ti.UI.createWindow({
theme: "Theme.Titanium.DayNight.NoTitleBar"
});
const centerView = Ti.UI.createView({
layout: "vertical",
height: Ti.UI.SIZE
});
for (let i = 0; i < 40; ++i) {
let lbl = Ti.UI.createLabel({
text: "test " + i,
height: 40
});
centerView.add(lbl);
}
const collapsingToolbar = Ti.UI.Android.createCollapseToolbar({
contentScrimColor: "#333",
top: 0,
image: "default.png",
title: "Collapsing toolbar"
});
win.addEventListener('open', function() {
collapsingToolbar.contentView = centerView;
collapsingToolbar.onHomeIconItemSelected = function() {
alert("click click");
};
collapsingToolbar.displayHomeAsUp = true;
});
win.add(collapsingToolbar);
win.open();
# Alloy example
<Alloy>
<Window>
<CollapseToolbar platform="android">
<ContentView>
<View backgroundColor="red" height="Ti.UI.SIZE">
<Label>test</Label>
</View>
</ContentView>
</CollapseToolbar>
</Window>
</Alloy>
# Properties
# accessibilityDisableLongPress CREATION ONLY
Boolean value to remove the long press notification for the device's accessibility service.
Will disable the "double tap and hold for long press" message when selecting an item.
Default: true
# apiName READONLY
The name of the API that this proxy corresponds to.
The value of this property is the fully qualified name of the API. For example, Titanium.UI.Button
returns Ti.UI.Button.
# contentScrimColor
Background color of the small toolbar when the content is scrolled up.
# displayHomeAsUp
Displays an "up" affordance on the "home" area of the action bar.
See also: setDisplayHomeAsUpEnabled in the Android Developer Reference.
# flags
Scroll flags. Check Android documentation for more details.
- Titanium.UI.Android.SCROLL_FLAG_ENTER_ALWAYS
- Titanium.UI.Android.SCROLL_FLAG_ENTER_ALWAYS_COLLAPSED
- Titanium.UI.Android.SCROLL_FLAG_EXIT_UNTIL_COLLAPSED
- Titanium.UI.Android.SCROLL_FLAG_NO_SCROLL
- Titanium.UI.Android.SCROLL_FLAG_SCROLL
- Titanium.UI.Android.SCROLL_FLAG_SNAP
- Titanium.UI.Android.SCROLL_FLAG_SNAP_MARGINS
# height
View height, in platform-specific units.
Defaults to: If undefined, defaults to either FILL or SIZE depending on the view. See "View Types and Default Layout Behavior" in Transitioning to the New UI Layout System.
Can be either a float value or a dimension string (for example, '50%' or '40dp'). Can also be one of the following special values:
- SIZE. The view should size itself to fit its contents.
- FILL. The view should size itself to fill its parent.
- 'auto'. Represents the default sizing behavior for a given type of
view. The use of 'auto' is deprecated, and should be replaced with the
SIZEorFILLconstants if it is necessary to set the view's behavior explicitly.
This is an input property for specifying the view's height dimension. To determine the view's size once rendered, use the rect or size properties.
# id
View's identifier.
The id property of the Ti.UI.View represents the view's identifier. The identifier string does
not have to be unique. You can use this property with getViewById method.
# image
Background image for the full size toolbar. Has a parallax effect when scrolling upwards.
# imageHeight
Height of the image. Use height for the height of the extended toolbar.
Default: 250
Color of the back arrow.
# onHomeIconItemSelected
Callback function called when the home icon is clicked.
# tooltip
The default text to display in the control's tooltip.
Assigning a value to this property causes the tool tip to be displayed for the view.
Setting the property to null cancels the display of the tool tip for the view.
Note: This property is only used for apps targeting macOS Catalyst.
# top
The view's top position.
This position is relative to the view's parent. Exact interpretation depends on the parent view's layout property. Can be either a float value or a dimension string (for example, '50%' or '10px').
This is an input property for specifying where the view should be positioned, and does not represent the view's calculated position.
# Methods
# stopAnimation
Stops a running animation.
Stops a running view Titanium.UI.Animation.
Returns
- Type
- void
# Events
# rotate
Fired when the device detects a two finger rotation.
This event is fired when doing a two finger rotation and returning the angle. The event occurs continuously until a finger is lifted again.
Properties
| Name | Type | Description |
|---|---|---|
| rotate | Number | Rotation in degrees. |
| source | Object | Source object that fired the event. |
| type | String | Name of the event fired. |
| bubbles | Boolean | True if the event will try to bubble up if possible. |
| cancelBubble | Boolean | Set to true to stop the event from bubbling. |